VS Code Kısayolları ile Daha Hızlı Kodlama: Pratik Rehber
VS Code kısayolları ile verimliliğinizi artırın! Ekran bölme, dosya geçişleri, kod navigasyonu ve terminal kullanımı için en iyi ipuçlarını keşfedin.
Eğer vs code kullanıyor ve kısayolları bilmiyorsanız çok zaman kaybediyorsunuz demektir. Hadi işinize yarayacak birkaç kısayola bakalım.
Bölme Ve Odaklanma
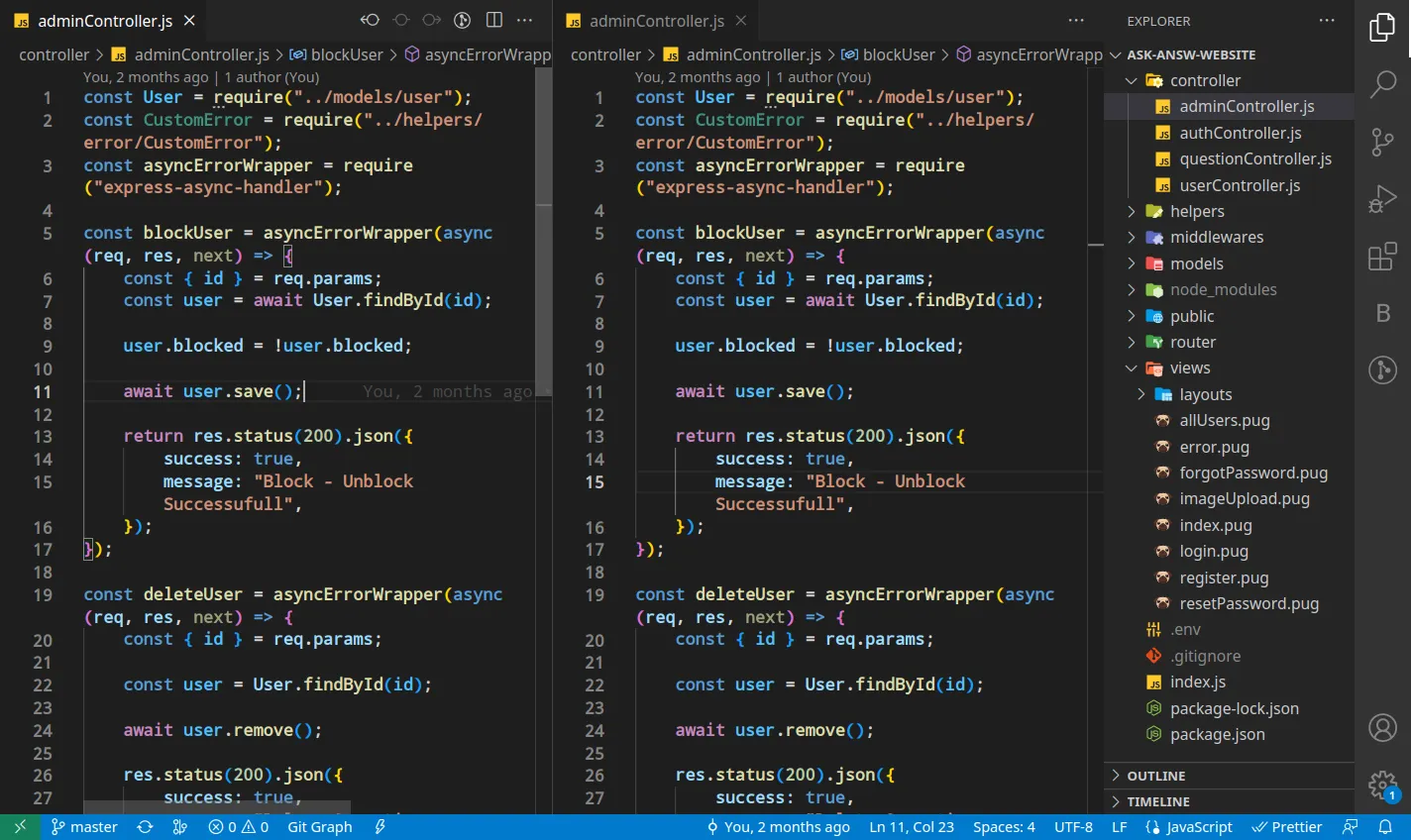
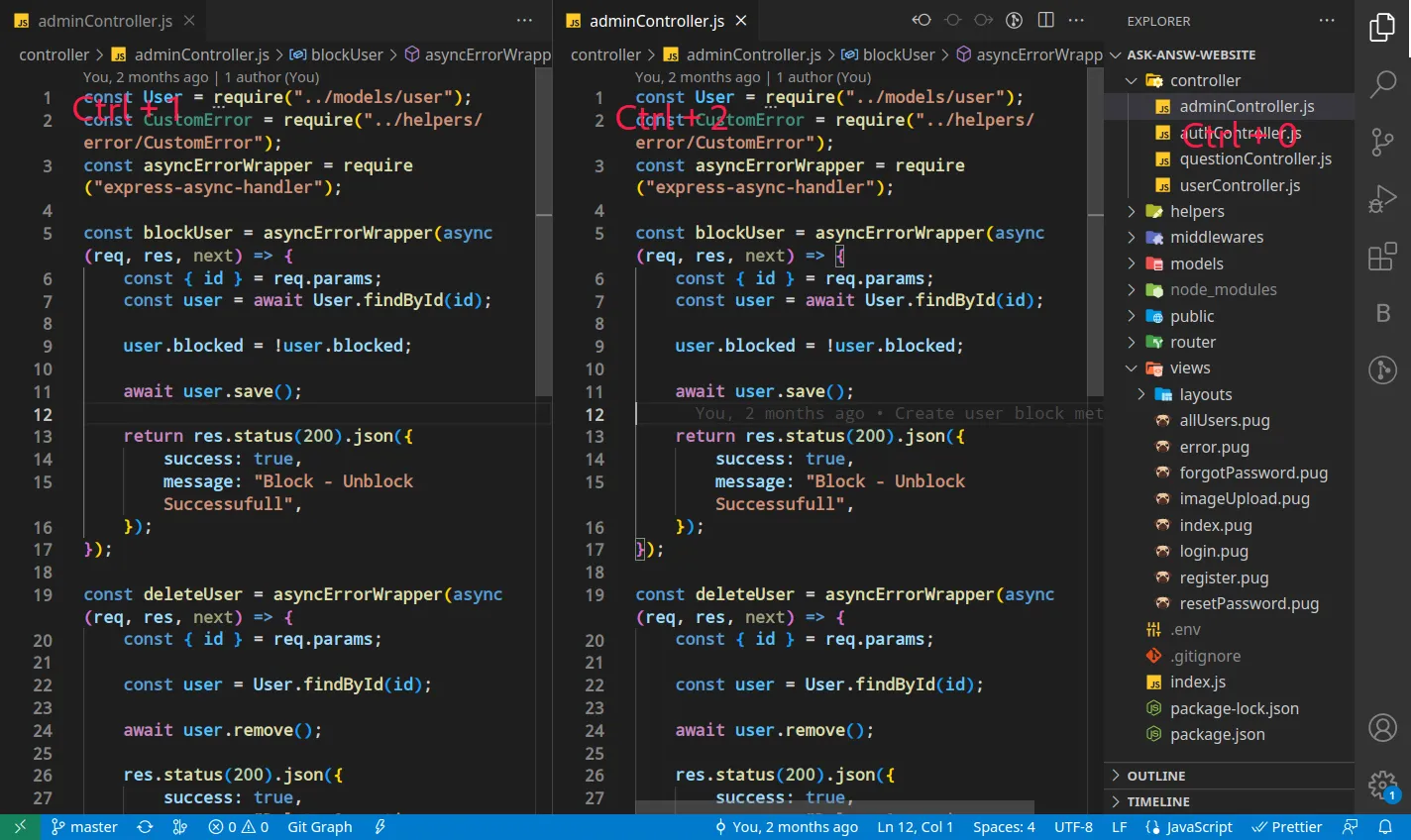
Küçük bir ekran kullanıyor olsanız bile, kesinlikle ekranı bölmeye ihtiyaç duyabilirsiniz. VS Code editörünü dikey olarak iki bölüme bölmek için Ctrl + \ kısayolunu kullanabilirsiniz.
 İki pencereye ayrılmış VS Code ekranı
İki pencereye ayrılmış VS Code ekranı
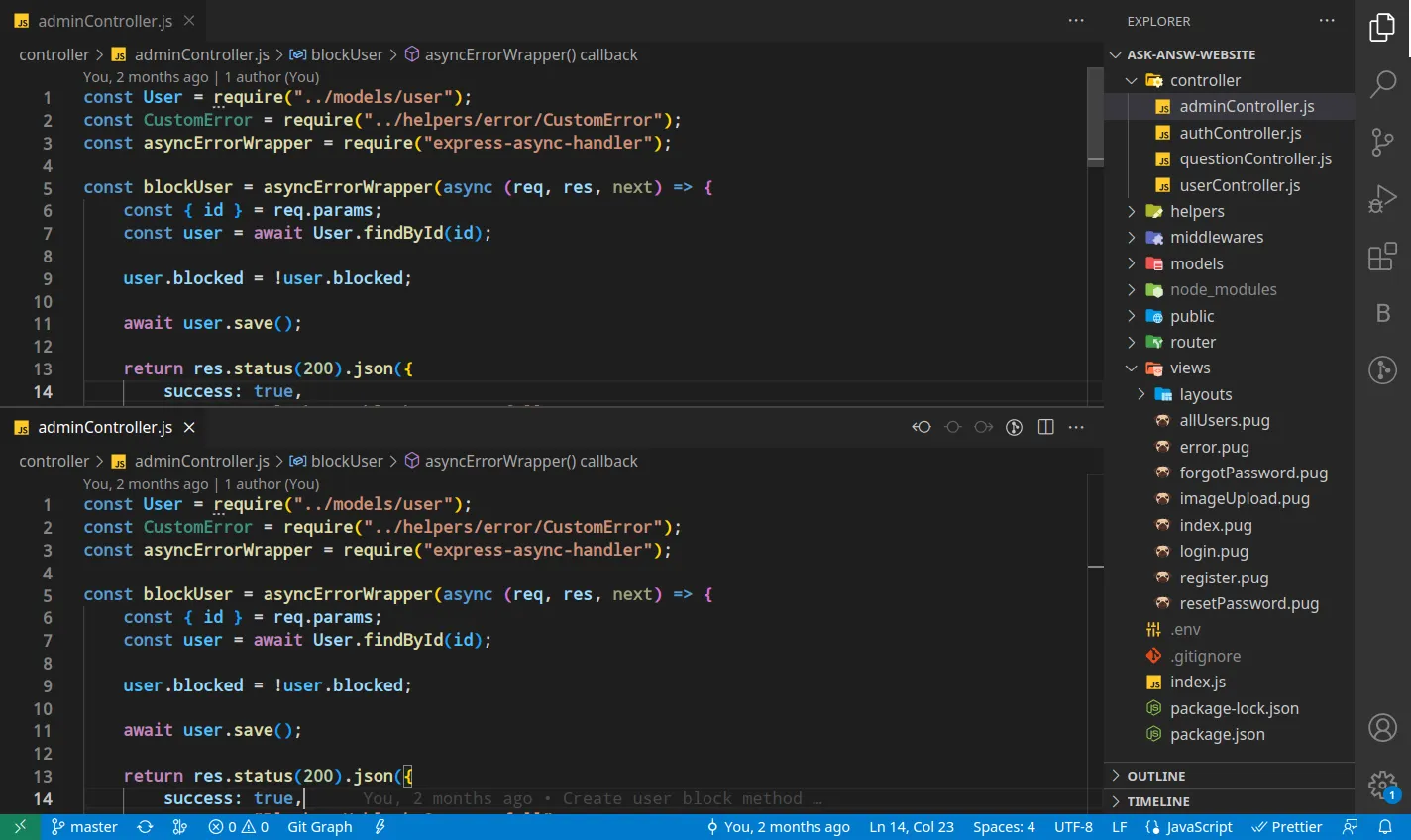
Yatay olarak bölmek için Ctrl + K + Ctrl + \ kısayolunu kullanabilirsiniz.
 Yatay olarak iki pencereye ayrılmış VS Code ekranı
Yatay olarak iki pencereye ayrılmış VS Code ekranı
Bu şekilde editörü istediğiniz kadar bölebilirsiniz.
Odaklanma
Ekranda iki dosyayı aynı anda görüntüleyerek verimliliği arttırmak mümkündür. Ekranı böldüğümüzde aynı pencereden iki tane olduğunu göreceğiz. İstediğimiz dosyayı açmak için explorer panele yani gezgin paneline fare ile tıklamamız gerekecektir. Bunu yerine kısayol kullanmamız çok daha verimli olacaktır. Explorer paneline odaklanmak için Ctrl + 0 kısayolunu kullanın. Dosyalar içinde gezmek için ise ok tuşlarını ve dosyayı seçmek için enter tuşunu kullanabilirsiniz.
Bunların yanında farklı pencereler arasında hızlı geçiş yapmak için Ctrl + Page Up ve Ctrl + Page Down kısayollarını kullanabilirsiniz.
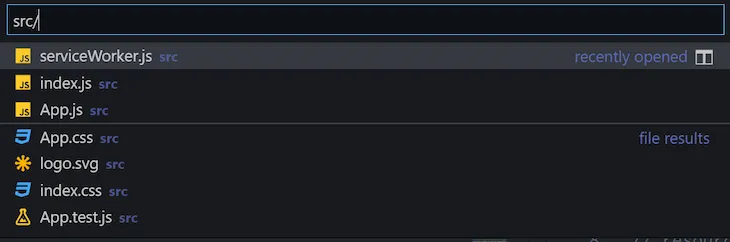
Buna alternatif olarak, dosyalara hızlı erişim için Gezgin Paneline odaklanmak yerine, Ctrl + P kısayolunu kullanabilirsiniz. Kısayola bastıktan sonra açılan kutuya dosya yolunu veya dosya adını yazarak dosyaya hızlıca erişebilirsiniz.
Dosya Geçmişi Kullanarak Hızlı Dosya Geçişleri Yapma
Çoğu zaman, 2 veya 3 dosyayı aynı anda kullanırız ve bu dosyalar arasında hızlı geçiş yapmak önemlidir. Son açılan dosyalar arasında hızlı geçiş yapmak için Ctrl + Tab kısayolunu kullanabilirsiniz. Bu kısayol, dosya geçmişinde gezinmenizi ve daha önce çalıştığınız bir dosyayı hızlı bir şekilde seçmenizi sağlar.
Kod İçinde Gezinme İpuçları
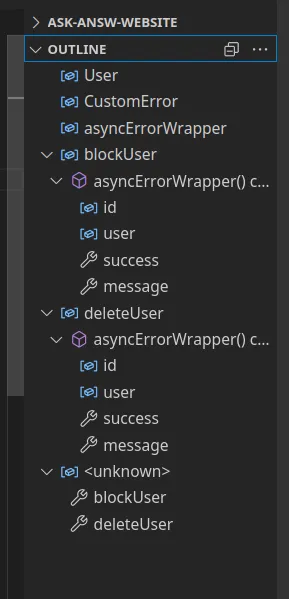
Kod yazarken, kodunuzun belirli bir bölümüne hızlıca erişmeniz gerekebilir. Bu durumda, kodunuzu daha rahat bir şekilde görebilmeniz için, Explore Paneli’nde bir “Outline” bölümü bulunmaktadır.
Outline özelliği, kodun genel yapısını görmenizi ve hızlı bir şekilde hareket etmenizi sağlar. Bu özelliği kullanırken fareyle tıklamak yerine, Ctrl + Shift + O kısayolunu kullanarak ok tuşları ile istediğiniz bölüme hızlıca erişebilirsiniz.
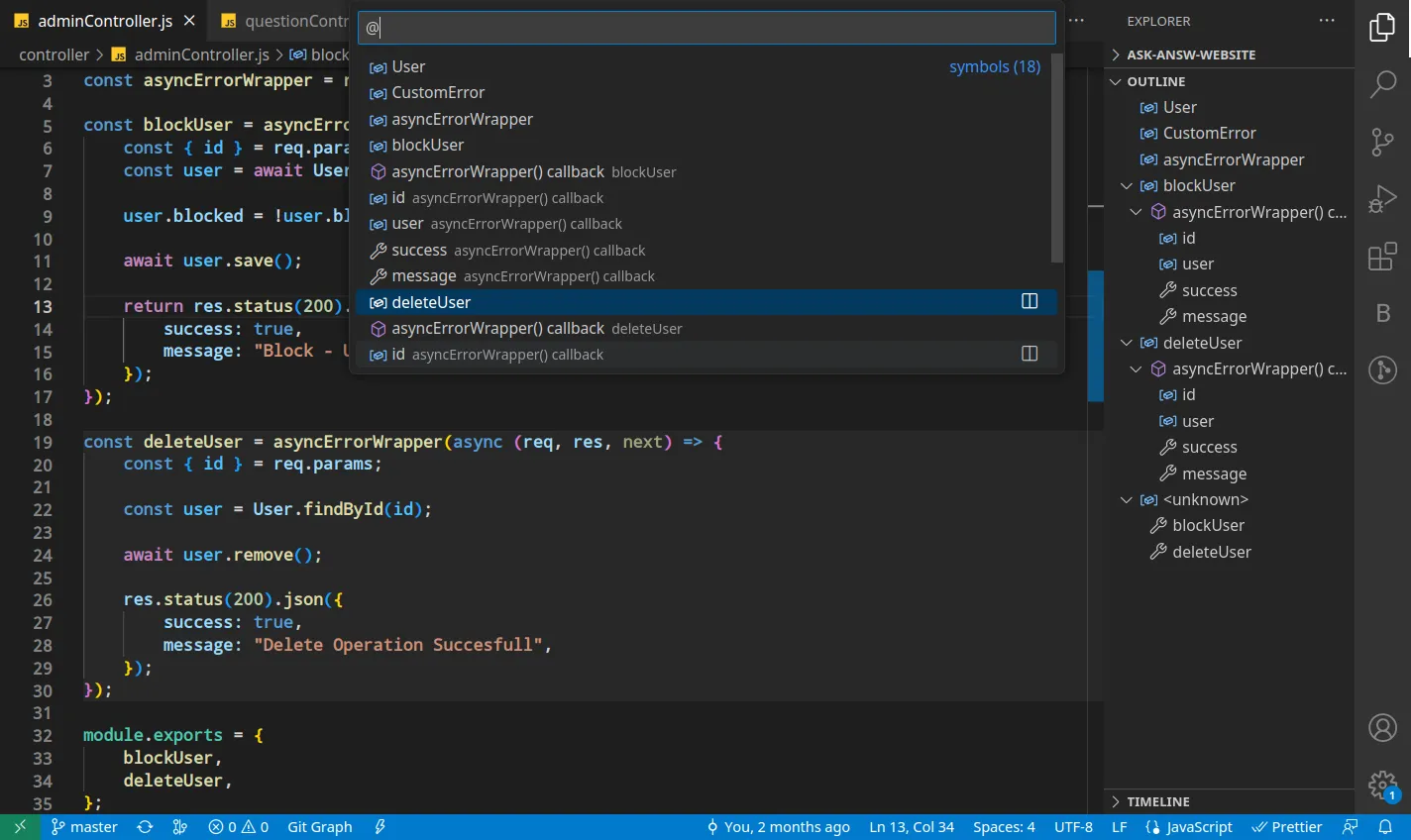
Belirli bir kod parçasını tüm projede aramak için, Ctrl + T kısayolunu kullanabilirsiniz. Bu özellik, belirli bir dosya adı yerine, tüm projede belirli bir kod parçasını aramanızı sağlar.
İstediğimiz Bir Satira Atlama
Bazen belirli bir satıra gitmemiz gerekebilir bunu hızlı bir şekilde yapmanın yolu Ctrl + g kısayolunu kullanmaktır. Kısa yola bastıktan sonra gideceğimiz satır numarasını girip enter tuşuna bastığımızda, gitmek istediğimiz satıra atlarız.
Belli bir satıra atlayıp düzelme yaptıktan sonra bir önceki satıra geri dönmek isteyebilirsiniz. Benimde çok kullandığım kısayol olan Ctrl + u ile önceki satıra hızlı bir şekilde atlayabiliriz.
Bunu yanında sayfa sonuna ve başına atlamak için Ctrl + home ve Ctrl + end kısayollarını kullanabiliriz.
Tanim Ve Referans Arama
Bir fonksiyon veya bir değişkenin tanımına hızlı bir şekilde ulaşmak için F12 kısayolunu kullanabiliriz. Bu sayede tanıma hızlı bir şekilde atlayabiliriz.
F12 kısayolu, genellikle fonksiyon ya da değişken tanımının yapıldığı dosyayı açar ve ilgili satırı gösterir. Bunu kullanarak, kodumuzun belirli bir parçasında tanımlanan bir fonksiyona ya da değişkene hızlıca erişebiliriz.
Ayrıca, bir fonksiyonun veya değişkenin nerede kullanıldığını bulmak için de kısayol kullanabiliriz. Bunun için Shift + F12 kısayolunu kullanabiliriz. Bu, ilgili fonksiyonun veya değişkenin tüm referanslarını listeleyen bir pencere açacaktır. Bu sayede, kodumuzda belirli bir fonksiyonun ya da değişkenin nerelerde kullanıldığını kolayca görebiliriz.
Bir Sembolün Adını Değiştirme
Bir sembolün adının değiştirilmesi sıklıkla programlama sırasında ihtiyaç duyulan bir işlemdir. Örneğin, bir fonksiyonun adının değiştirilmesi durumunda bu fonksiyonun tüm projede kullanıldığı noktalarda da ismi güncellenmelidir. VS Code, bu işlemi hızlandırmak için bir kısayol sunar. İmleci değiştirmek istediğimiz sembolün üzerine getirip F2 kısayol tuşuna basarak sembol adını hızlı bir şekilde değiştirebiliriz. Bu işlem proje içindeki tüm ilgili dosyalarda otomatik olarak yapılır, böylece sembol adının değiştirilmesiyle ilgili olası hataların önüne geçilir.
Hatalara bakmak
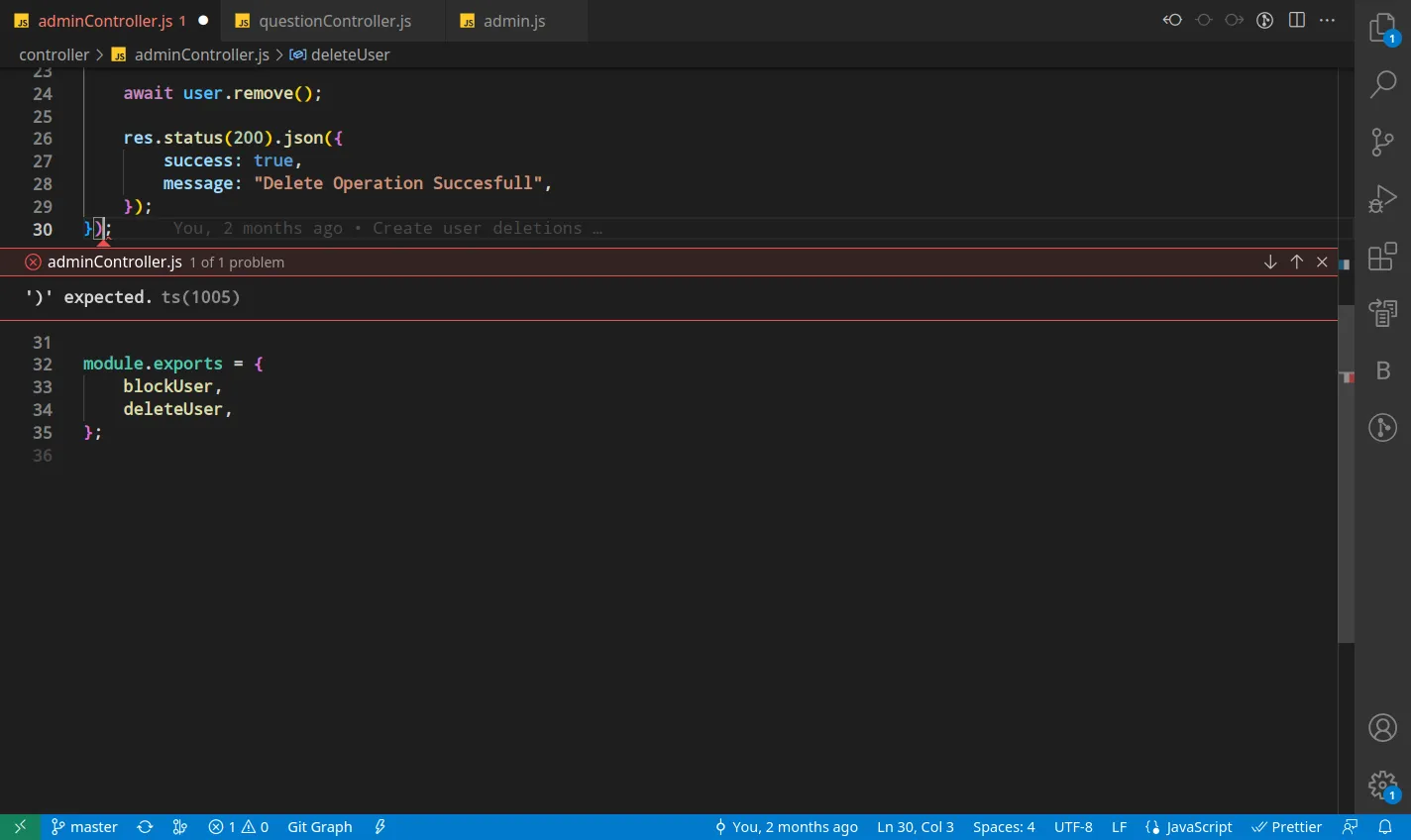
VS Code’un entegre hata ayıklama özelliği, kodumuzda bir hata olduğunda hatanın yerini belirlememize yardımcı olur. Hata ayıklama işlemi sırasında VS Code, hata olduğu yerin üzerine kırmızı bir alt çizgi çizer. Bu hataya hızlı bir şekilde gitmek için F8 kısayolu kullanılabilir. F8 kısayolu hatanın olduğu yere doğrudan atlamanizi ve hatayı düzeltmenizi kolaylaştırır. Bu özellik, hataları hızlı bir şekilde tespit etmenize ve kodunuzu daha hızlı bir şekilde düzenlemenize yardımcı olur.
Önerilen Eylemlerin Gösterilmesi
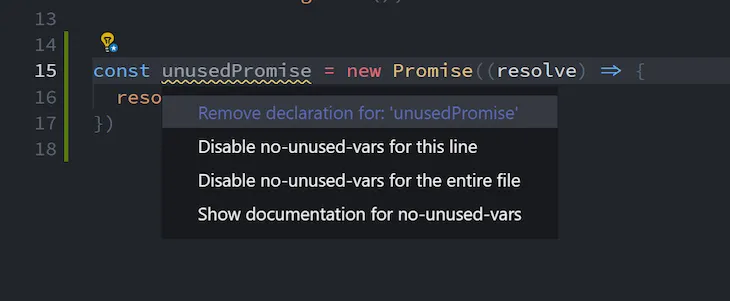
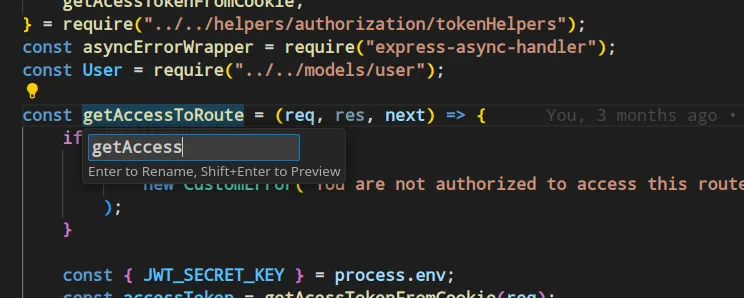
VS Code, kodumuzda olası hatalar veya geliştirmeler için öneriler sunar. Örneğin, bir modül veya paket içe aktarılmadıysa, bunu otomatik olarak içe aktarma önerileri ile gösterir. Ayrıca kullanılmayan kodları da belirleyebilir ve bunları kaldırma seçeneği sunabilir.
Bu önerileri görmek için, kod bloğunun üzerine tıkladıktan sonra Ctrl + . kısayol tuşlarına basmanız yeterlidir. Bu kisayol size mevcut eylemleri ve önerileri gösterir ve bu önerileri uygulayarak kodunuzu hızlı bir şekilde düzenleyebilirsiniz.
 Önerilen eylemleri gösteren VS Code ekranı
Önerilen eylemleri gösteren VS Code ekranı
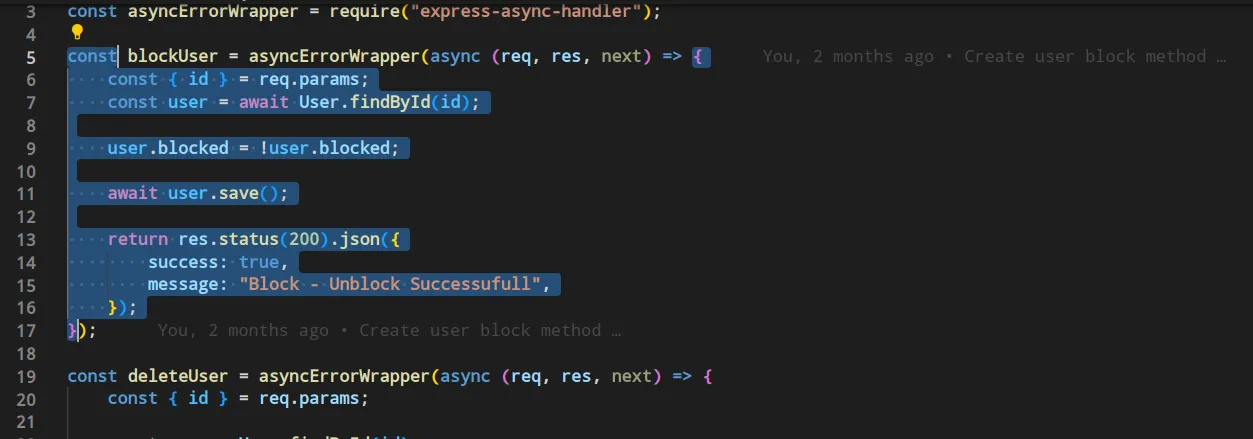
Kod Seçimi
Doğru, kod seçimi yapmak bazen oldukça faydalıdır. VS Code’un alt + shift + left / right kısayolu, kod bloklarını seçmek için kullanışlı bir araçtır. Bu kısayol, imlecin konumuna göre kod bloklarını otomatik olarak seçer ve tekrar tekrar kullanarak seçimi genişletebilir veya daraltabilirsiniz. Bu, belirli bir kod parçasını hızlı bir şekilde seçmek ve kopyalamak, taşımak veya silmek için kullanışlı bir yoldur.
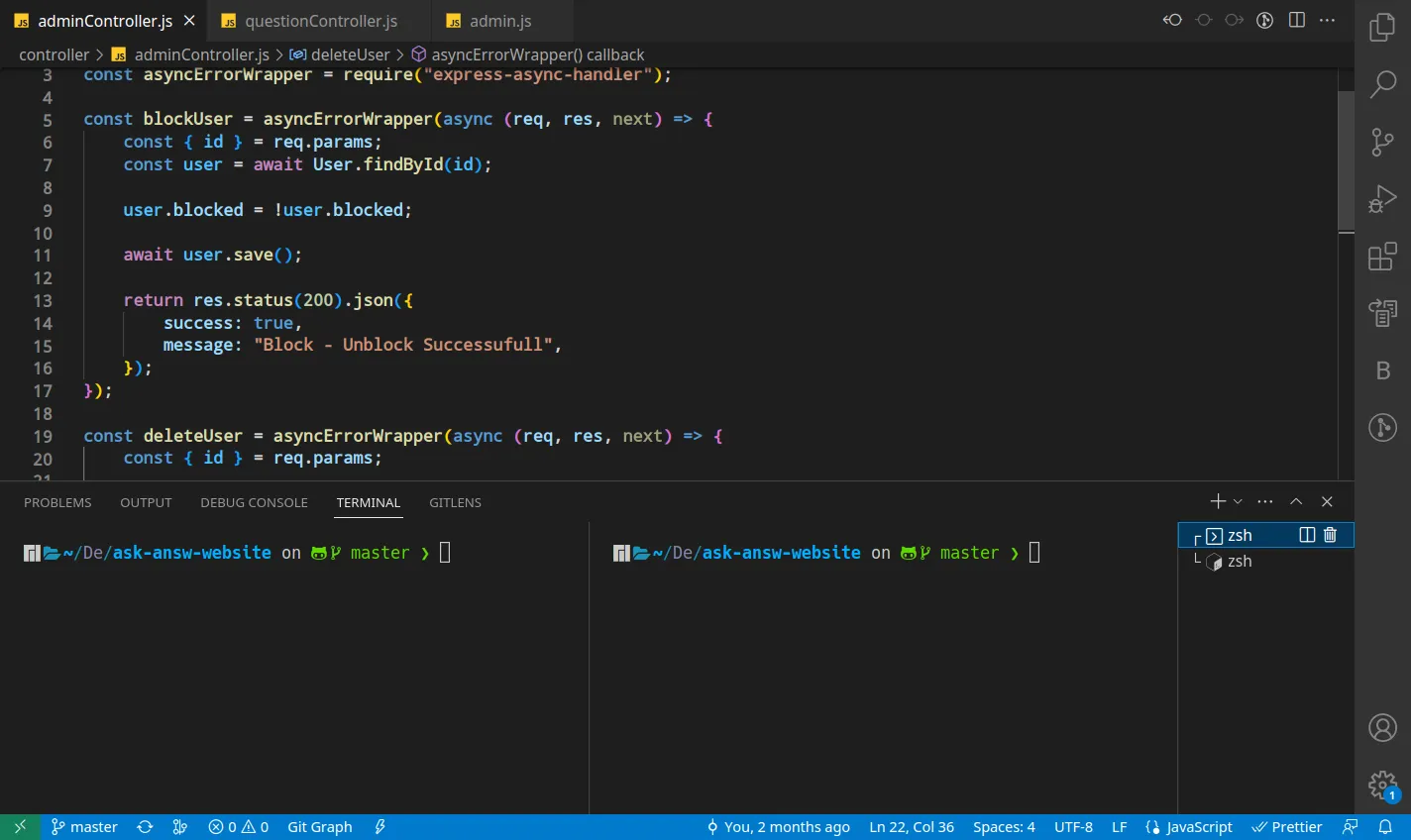
Terminal Kullanma
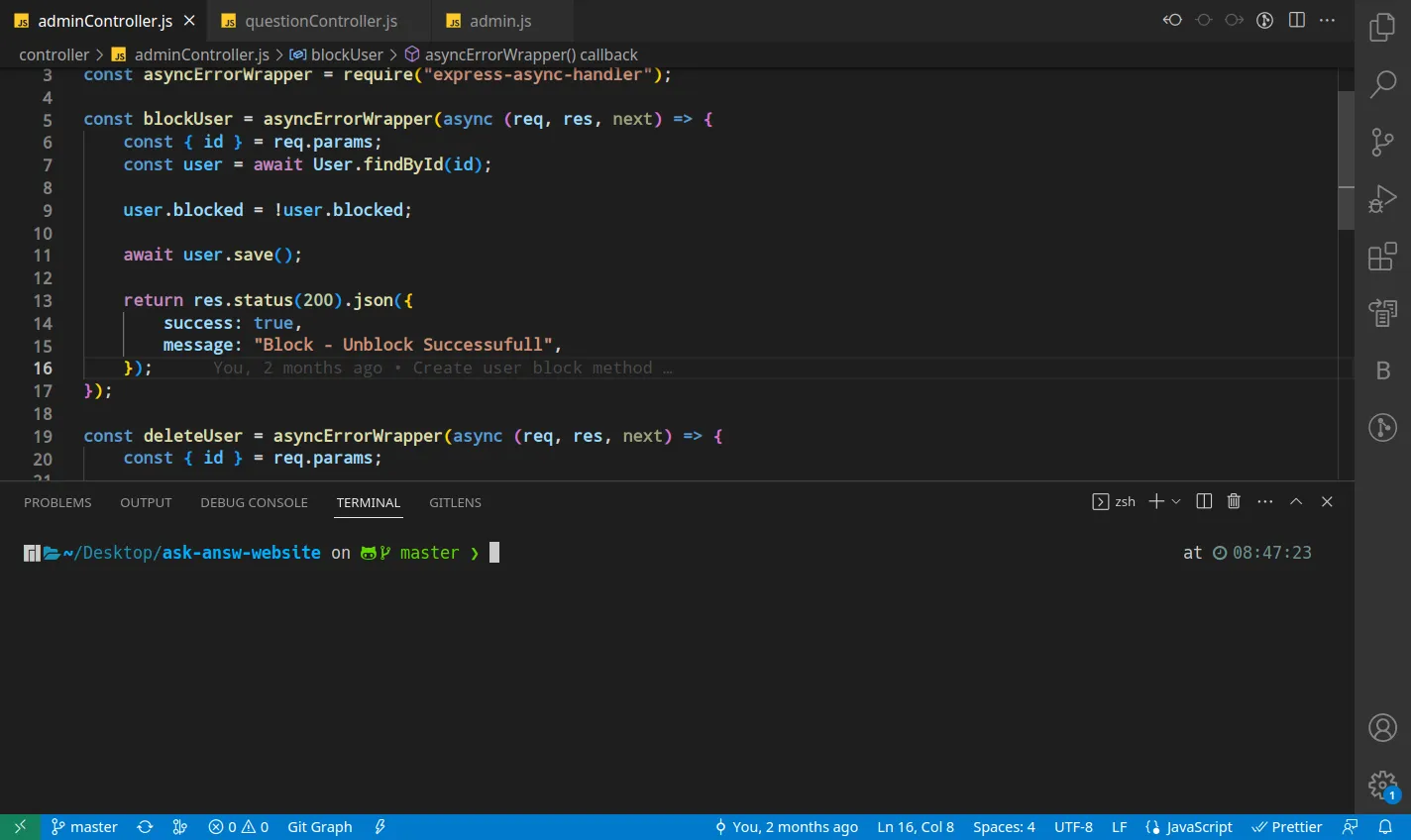
 Terminal penceresi açık VS Code ekranı
Terminal penceresi açık VS Code ekranı
VS Code’da çalışırken çoğunlukla bir terminal kullanmamız gerekir. Terminali hızlı bir şekilde kullanabilmemiz için kısayollar mevcuttur. Şimdi onlara bakalım. Terminali açmak veya açık ise odaklanmak için Ctrl + ` kısayolunu kullanırız.
Açık olan terminali tekrar küçültmek için ise aynı kısayolu kullanırız.
Eğer bölünmüş birden fazla terminaliniz varsa, bu terminaller arasında geçiş yapmak için Alt + left / Alt + right kısayollarını kullanabiliriz.









Comments powered by Disqus.